Qui n’a pas rêvé d’avoir un doctype qui ressemble à ça ?
<!DOCTYPE html>
Et bien le HTML5 va ravir les gens qui comme moi aime la simplicité.
Mais déjà, le HTML5, qu’est ce que c’est ?
Le HTML5 (HyperText Markup Language 5) est la dernière version du principal langage du web, le HTML.
Le HTML5 et le XHTML5 sont donc les futures extensions de, respectivement, le HTML4 et le XHTML1.1.
Le HTML5, qu’est ce que ça apporte
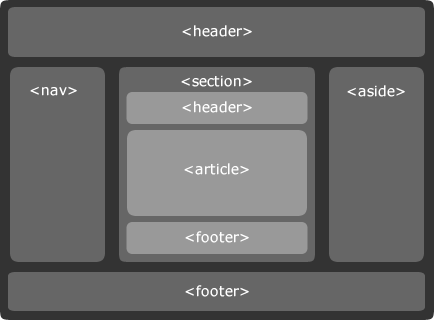
Des nouvelles balises qui montrent la volonté de structuration de pages écrites en HTML5:
- header
- footer
- nav
- aside
- section
Ces balises peuvent être utilisées plusieurs fois dans une même page, comme le montre l’exemple ci dessous.

Du contenu editable et du stockage local
Un attribut « contenteditable » positionnée à true, permet à l’internaute d’éditer le contenu de la balise (exemple un <ul>).
Combiné au « LocalStorage » , on peut imaginer des applications bien sympathiques, comme des ToDoList stockées en local 🙂
Des nouvelles balises pour faciliter l’insertion de contenu
- audio
- video
La gestion des expressions régulières
L’ajout d’un attribut « pattern » sur les champs « input » (ça j’en connais quelques uns à qui ça va plaire)